How I built this site
∙ 3 min ∙ Deutsch
This post is constantly being updated as my website evolves.
Here’s some information about how I built this site and how you might build one of your own.
Planning and mockups
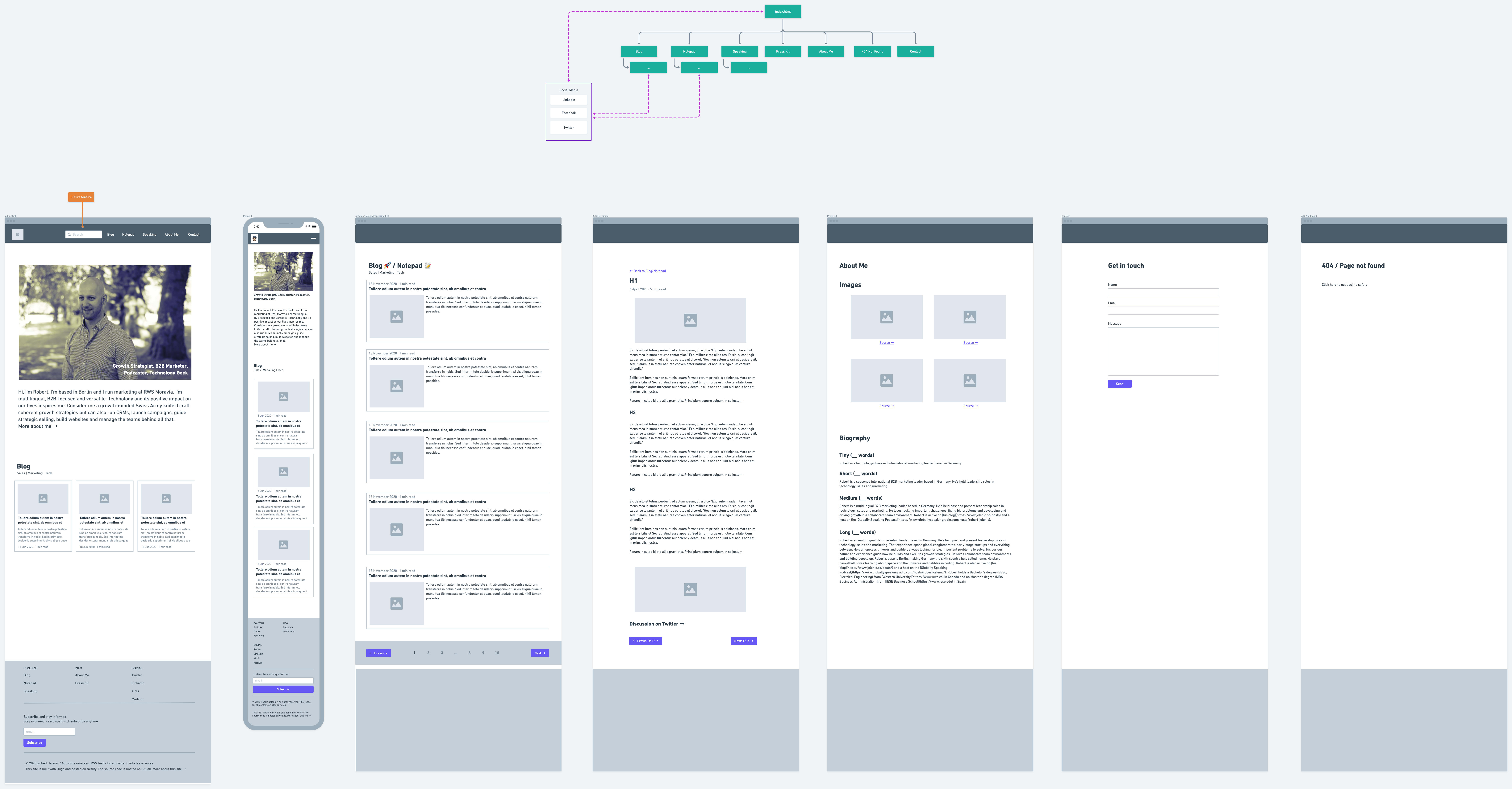
I used Whimsical’s free tier to plan my information architecture and lay out my pages. I find Whimsical very intuitive and it makes things look good with little effort. Boxes and their text are automatically color-complimented so I don’t waste time with mundate design tasks, since I’m not a designer. This was by no means a Figma-worthy design document, but it helped me lay things out quickly and get my content hierarchy right. Link to Whimsical project →

Framework
I chose to use a static site generator for a series of reasons you can read all about jamstack.org. JAMStack sites are the rising stars of front-end development and they let hobbyists create and deploy sites easily, securly and for free without a heavy backend database. I chose to use Hugo because its file strucutre and taxonomies seemed logical to me, its build speed is impressively fast and it supports lots of things out of the box without the need for plugins. It also has a vibrent community in case you’re looking for support. Bjørn Erik Pedersen and the other contributors are doing an amazing job.
Learning Hugo
I turned to Mike Dane’s Giraffe Academy to learn Hugo. I highly recommend it if you’re into video learning.
Git
I host my source code on a private and free GitLab repository.
Hosting
Although there are lots of ways of hosting static sites and apps, I’ve found Netlify to offer an amazingly simply UI and workflow for novices, and the free tier doesn’t hurt either.
Update 26 November 2024: I host this website on my own NAS server (Synology DS218+).
CSS and layout
I’ve fallen in love with TailwindCSS 😍. It’s extremely powerful and not opinionated about how things should look. And it’s truly mobile-first. I also used TailwindUI components as a starting point for some layouts. These UI components are built by the Tailwind team, so you know they’re following best practices.
TailwindCSS with Hugo
I forked Bjørn Erik Pedersen’s hugo-starter-tailwind-basic to get a head start with TailwindCSS 2.0 and Hugo Pipes. It was a great starting point and really let me make the site my own. Bjørn is a TailwindCSS fan too, so he is always quick to update his starter template to keep up with TailwindCSS releases.
General front-end skills
I can only whole-heartedly recommend Michael Hartl’s Learn Enough to be Dangerous to get yourself up to speed on Command Line, Git, HTML, CSS, and Javascript.
Images
I host all my images at Cloudinary. It’s a fantastic cloud service with a solid content delivery network (CDN). You can manipulate images via the URL (like I did on the homepage) and you can avoid bloating your code repository with such heavy media. This site even implements responsive images. Harry Cresswell shares how to achieve this in his article Responsive images with Cloudinary.
